
新しく作った画像なんだけど、画像内に社名を入れたい…。
OpenCVで画像内に文字を入れることはできないの?

できます!
では今回は、「OpenCVで画像に文字を描画する方法」を
できるだけわかりやすく解説いたします。
また、「複数の画像ファイルを一括で処理する方法」
も紹介いたしますので、最後まで読んでいってください。

OpenCVで画像に文字を描画する方法
「putText」を使います。
まずは全コードと実行結果をお見せします。
少し長くなりますが、こちらの方がわかりやすいかと思います。
解説は後ほど行います。
全コード
import cv2
input_img = cv2.imread('C:/Utatane/input_img.jpg')
position = (50, 100)
font_name = cv2.FONT_HERSHEY_SIMPLEX
font_size = 1
color = (0, 0, 0)
thickness = 2
cv2.putText(input_img, 'UtataneBlog', position, font_name, font_size, color, thickness)
cv2.imwrite('C:/Utatane/output_img.jpg', input_img)cv2.putText(input_img, 'UtataneBlog', position, font_name, font_size, color, thickness)実行結果

事前準備
- OpenCVのインストール
画像を加工したり編集したりするには「OpenCV」のインストールが必要です。
OpenCVを初めて使用する場合は、下記コードを入力・実行して、インストールしてください。
pip install opencv-python
※OpenCVを使用したことがある場合は、このインストール作業は不要です。
解説
※わかりやすさを重視しております。厳密には解釈が異なる場合がありますことをご了承ください。
インポートや画像の読み込み・保存方法の解説は、下記記事をご参考ください。
画像に文字を描画
position = (50, 100)
font_name = cv2.FONT_HERSHEY_SIMPLEX
font_size = 1
color = (0, 0, 0)
thickness = 2
cv2.putText(input_img, 'UtataneBlog', position, font_name, font_size, color, thickness)上記コードにて、画像に文字を描画することができます。
まず、コードの5行目~9行目で文字の設定をしています。
設定するのは以下の5つです。
- 文字の位置(座標)
- フォント名
- フォントサイズ
- 文字の色
- 文字の太さ
それぞれをひとまず変数に入れています。
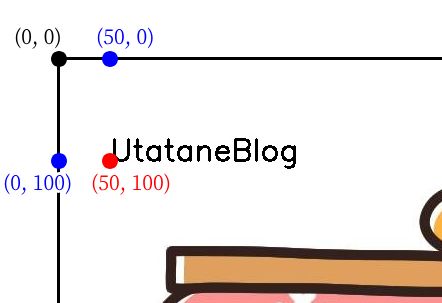
【文字の位置(座標)】
position = (50, 100)上記コードは、画像の左上(0, 0)から「右に50px」「下に100px」の位置に文字を描画する設定です。

基準になるのは、文字の左下部分です。左上ではありませんので、ご注意ください。
文字の位置座標を(0, 0)にした場合、下図のようになります。

【フォント名】
次にフォント名を指定します。
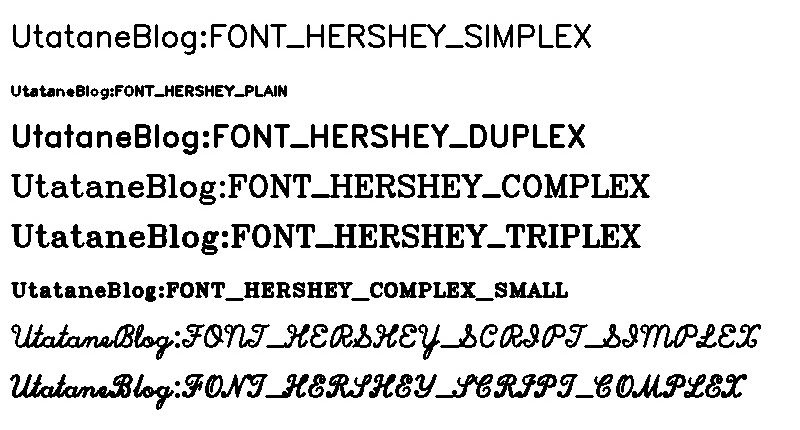
font_name = cv2.FONT_HERSHEY_SIMPLEX今回は一番スタンダードなフォント名にしていますが、下記のようなフォントがあります。
- FONT_HERSHEY_SIMPLEX
- FONT_HERSHEY_PLAIN
- FONT_HERSHEY_DUPLEX
- FONT_HERSHEY_COMPLEX
- FONT_HERSHEY_TRIPLEX
- FONT_HERSHEY_COMPLEX_SMALL
- FONT_HERSHEY_SCRIPT_SIMPLEX
- FONT_HERSHEY_SCRIPT_COMPLEX

※フォント名以外の条件は同じにしていますので、サイズ感や文字の太さなども参考にしてみてください
どれも「漢字・ひらがな・カタカナ」を描画すると文字化けしますのでご注意ください
「OpenCV」ではなく「Pillow」を使うことで、PCに入っているさまざまなフォントを使うことができ、漢字等も文字化けしません。
Pillowで文字を描画する方法は、下記記事をご参考ください。
【フォントサイズ】
次に、フォントサイズの指定です。
font_size = 1フォントサイズの違いは下図のとおりです。

※2は1の「ほぼ2倍くらいの大きさ」になると思ってください
【文字の色】
今度は文字の色を指定しましょう。
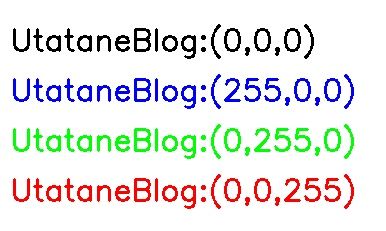
color = (0, 0, 0)光の3原色である(B:青, G:緑, R:赤)で指定します。
(R:赤, G:緑, B:青)ではありませんのでご注意ください。
数値の最大は「255」です。
3つ全てが「0」なら黒、全てが「255」なら白といった具合です。
一番左の数値が「255」なら青になります。

【文字の太さ】
最後に、文字の太さを指定します。
thickness = 2数値は整数のみ指定できます。
太さの違いは下図のとおりです。

コードの11行目で画像に文字を描画しています。
cv2.putText(input_img, 'UtataneBlog', position, font_name, font_size, color, thickness)5~9行目で設定した文字を適用しています。
()内の引数ですが、「1.元画像」「2.描画する文字」「3.位置座標」「4.フォント名」「5.フォントサイズ」「6.文字の色」「7.文字の太さ」の順で記述してください。
「描画する文字」は変数ではないため、「’(クォーテーション)」で囲ってください。
これで画像に文字を描画することができます。

複数の画像ファイルに一括で文字を描画する方法
フォルダにある全ての画像に文字を描画することもできます。
下記コードはfor文を使ってフォルダ内にある全ての画像に文字を描画した例です。
import cv2
import os
os.makedirs('C:/Utatane/output', exist_ok=True)
position = (50, 100)
font_name = cv2.FONT_HERSHEY_SIMPLEX
font_size = 1
color = (0, 0, 0)
thickness = 2
for filename in os.listdir('C:/Utatane'):
if filename.endswith('.jpg') :
input_img = cv2.imread(os.path.join('C:/Utatane', filename))
cv2.putText(input_img, 'UtataneBlog', position, font_name, font_size, color, thickness)
cv2.imwrite(os.path.join('C:/Utatane/output', filename), input_img)ざっくりと解説いたします。
<コード4行目>
出力するフォルダを作成
<コード6行目~10行目>
位置、フォント名、フォントサイズ、フォントの色、文字の太さを設定
<コード12行目~最後>
12行目:取り込みフォルダ内のファイルを取り込み
13行目:拡張子が「jpg」なら以下の操作を行う
14行目:取り込みフォルダのパスとファイル名を連結(フルパスに)して取り込み
15行目:画像に文字を描画
16行目:出力フォルダパスとファイル名を連結(フルパスに)して出力
うまく動作しない場合の対処法
画像の読み込みができない
画像ファイルが存在しない場合や、ファイルが破損している場合などは画像の読み込みができません。
画像を読み込み・保存する方法の記事を参考に、再度確認してください。
画像が保存されない
存在しないフォルダを指定した場合、画像は保存されません。
画像を読み込み・保存する方法の記事を参考に、再度確認してください。
エラーが出る
No module named ‘cv2’
これは、OpenCVがインストールできていない場合に出るエラーです。
事前準備の項を参考に、OpenCVのインストールを完了させてください。
OpenCV(4.10.0) ~ img.empty() ~
画像の読み込みが正常に行えていない可能性があります。
画像を読み込み・保存する方法の記事を参考に、画像のパスや形式を確認してください。
○○ is not defined
今まで出てきていない変数などを処理しようとした時に出るエラーです。
変数名などが間違っていないかチェックしましょう。
詳しい解説は、下記記事をご参考ください。
その他のエラー
その他のエラーが出た場合は、エラー文をコピーしてNETで検索してみましょう。
最後に
OpenCVで画像に文字を描画する方法を解説いたしました。
当ブログでは、Pythonに関する情報を配信しております。
この記事がわかりやすいと感じた方は、他の記事も読んでいってください。
挫折せずにPythonを独学で学習する方法は特におすすめです。
最後までお読みいただき、ありがとうございました。がんばってください!