
新しく作った画像に、「※画像は開発中のものです」というのを入れたい…。
Pillowで画像に文字を追加できないの?

なるほど…。
では今回は、「Pillowで文字を描画する方法」を
できるだけわかりやすく解説いたします。
また、「既存の画像に文字を描画する方法」
も紹介いたします。

PythonのPillowで文字を描画する方法
「ImageFont」を使います。
ひとまず新規作成した画像に描画してみましょう。
まずは全コードと実行結果をお見せします。
解説は後ほど行います。
全コード
import PIL
from PIL import Image, ImageDraw, ImageFont
new_img = Image.new('RGB', (200, 50), (255, 255, 255))
font = ImageFont.truetype('C:/Windows/Fonts/HGRGE.ttc',28)
text_draw = ImageDraw.Draw(new_img)
text_draw.text((20, 10), 'UtataneBlog', font=font, fill=(255, 0, 0))
new_img.save('C:/Utatane/new_img.jpg')font = ImageFont.truetype('C:/Windows/Fonts/HGRGE.ttc',28)
text_draw = ImageDraw.Draw(new_img)
text_draw.text((20, 10), 'UtataneBlog', font=font, fill=(255, 0, 0))実行結果

事前準備
- Pillowのインストール
画像を加工したり編集したりするには「Pillow」のインストールが必要です。
Pillowのインストール方法
Pillowを初めて使用する場合は、下記コードを入力・実行して、インストールしてください。
pip install Pillow
※Pillowを使用したことがある場合は、このインストール作業は不要です。
インストールに関する詳細や、インストールができなかった場合の対処法は下記記事で解説しております。
また、Pillowの簡単な使い方も紹介しておりますのでご参考ください。
解説
※わかりやすさを重視しております。厳密には解釈が異なる場合がありますことをご了承ください。
インポート
import PIL
from PIL import Image, ImageDraw, ImageFont上記コードにて、必要なライブラリやモジュールをインポートしています。
ライブラリやモジュールについてはインストールの記事をご参考ください。
文字を描画するために必要なモジュールは、「ImageDraw」と「ImageFont」です。
忘れずインポートしましょう。
新規画像を生成
new_img = Image.new('RGB', (200, 50), (255, 255, 255))上記コードにて、新規画像を生成しています。
詳細は割愛しますが、詳しく知りたい方は下記記事をご参考ください。
文字を描画
font = ImageFont.truetype('C:/Windows/Fonts/HGRGE.ttc',28)
text_draw = ImageDraw.Draw(new_img)
text_draw.text((20, 10), 'UtataneBlog', font=font, fill=(255, 0, 0))上記コードにて、新規生成した画像に文字を描画することができます。
コードの6行目では、「フォントファイル」と「フォントサイズ」を指定しています。
今回は、「HGPゴシックE 標準」の「28ポイント」を指定しています。
新しい名前の変数を書いたら、「=(イコール)」を書きます。
今回はわかりやすくするために、変数名を「font」にしていますが、何でも構いません。
ただし、変数名を付ける際には注意点があります。下記記事をご参考ください。
イコールの後ろには、「ImageFont.truetype()」を書きます。
()内に、「指定フォントのフォントファイル」と「フォントサイズ」を書いて完了です。
【フォントファイルの場所】
端末によっては、フォントファイルの場所が異なる場合があります。
ストレージ内を「Fonts」と検索するなどして探してみてください。
【フォント名とフォントファイル名】
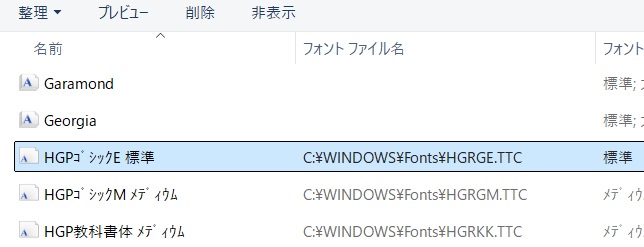
今回使用したフォント名は「HGPゴシックE 標準」ですが、フォントファイル名は「HGRGE.ttc」になっています。
これは、「フォント名」と「フォントファイル名」が違うからです。
では、フォントファイル名を確認するにはどうしたらいいのでしょうか。
確認方法のひとつを紹介いたします。
【フォントファイル名の確認方法】
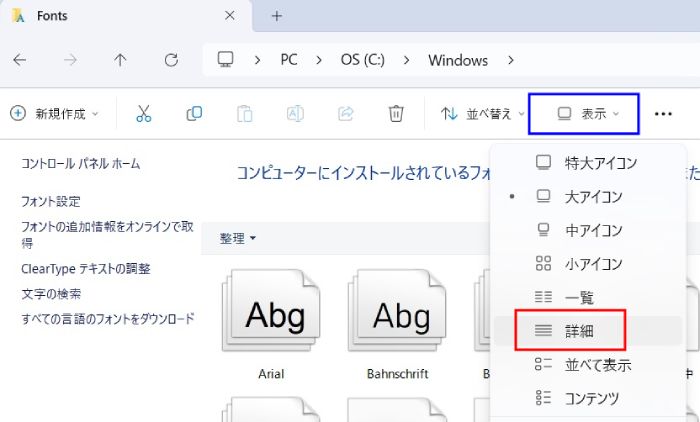
フォントファイルの場所がわかったら、「表示」をクリックして、「詳細」表示にしましょう。

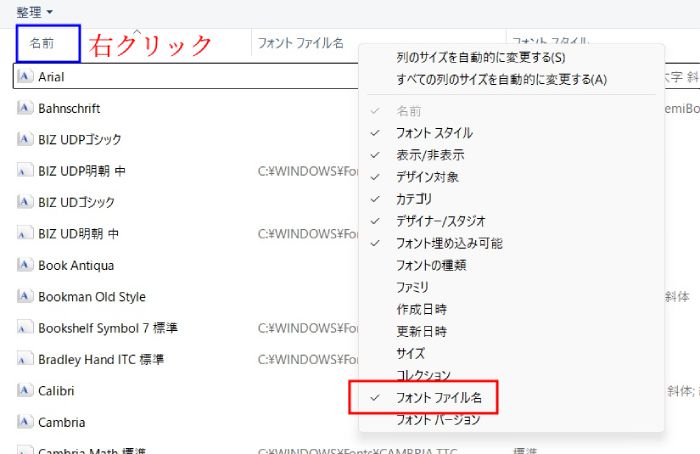
項目名に「フォントファイル名」が無い場合は、「名前」など、適当な項目名を右クリックして、「フォントファイル名」にチェックを入れ、表示させます。

表示された「フォントファイル名」をコードに記述してください。

「フォントファイル名」が表示されない場合は、「フォント名.ttc」や「フォント名.ttf」と記述して試してみてください。
コードの8・9行目で、文字を描画しています。
【コード8行目】
図形を描画する場合と同じです。
詳細は下記記事をご参考ください。
【コード9行目】
8行目で作った変数に続けて「.text()」を書きます。
()内に、「文字の位置」「描画する文字」「文字のフォント」「文字の色」を指定します。
<文字の位置>
座標で指定します。
文字を描画したい位置の(X座標, Y座標)を記述してください。
今回は、画像の左上端から「右に20px」「下に10px」の位置に描画しています。
<フォント>
コードの6行目で「フォントファイル」「フォントサイズ」を指定した変数を記述します。
<文字の色>
RGBで指定します。
詳細は図形描画の記事をご参考ください。
画像を出力
new_img.save('C:/Utatane/new_img.jpg')上記コードにて、画像を出力しております。
詳細はインストールの記事をご参考ください。
既存の画像に文字を描画する方法
今度は既存の画像に文字を描画してみましょう。
下図が元データです。

では、コードと実行結果をお見せします。
import PIL
from PIL import Image, ImageDraw, ImageFont
input_img = Image.open('C:/Utatane/input_img.jpg')
font = ImageFont.truetype('C:/Windows/Fonts/HGRGE.ttc',28)
text_draw = ImageDraw.Draw(input_img)
text_draw.text((20, 10), 'UtataneBlog', font=font, fill=(255, 0, 0))
input_img.save('C:/Utatane/output_img.jpg')
前項との違いは、コードの4行目と8行目です。
今回は4行目で既存の画像を取り込んでいます。
詳細はインストールの記事をご参考ください。
そして8行目で「取り込んだ画像に文字を描画」しています。
これで、既存の画像に文字を描画することができます。試してみてください。
うまく動作しない場合の対処法
エラーが出る
No such file or directory: ○○
これは、読み込むファイルやフォルダが見つからないというエラーです。
読み込むファイルのファイル名と構文のファイル名が一致しているか確認しましょう。
詳しい解説は、下記記事をご参考ください。
○○ is not defined
今まで出てきていない変数などを処理しようとした時に出るエラーです。
変数名などが間違っていないかチェックしましょう。
詳しい解説は、下記記事をご参考ください。
その他のエラー
その他のエラーが出た場合は、エラー文をコピーしてNETで検索してみましょう。
最後に
PythonのPillowで文字を描画する方法を解説いたしました。
当ブログでは、Pythonに関する情報を配信しております。
この記事がわかりやすいと感じた方は、他の記事も読んでいってください。
挫折せずにPythonを独学で学習する方法は特におすすめです。
最後までお読みいただき、ありがとうございました。がんばってください!