
WEBページに埋め込む「●」や「▼」などのちょっとした画像を作りたい…。
Pillowで簡単に画像生成することはできないの?

なるほど…。
では今回は、「Pillowで新しく画像生成する方法」を
できるだけわかりやすく解説いたします。
また、「新規生成されたキャンバスに図形を描く方法」
も紹介いたしますので、最後まで読んでいってください。

PythonのPillowで新しく画像生成する方法
「Image.new()」を使います。
まずは真っ白なキャンバスを作ってみましょう。
ひとまず全コードと実行結果をお見せします。
解説は後ほど行います。
全コード
import PIL
from PIL import Image
new_img = Image.new('RGB', (500, 500), (255, 255, 255))
new_img.save('C:/Utatane/new_img.jpg')new_img = Image.new('RGB', (500, 500), (255, 255, 255))実行結果

事前準備
- Pillowのインストール
画像を加工したり編集したりするには「Pillow」のインストールが必要です。
Pillowのインストール方法
Pillowを初めて使用する場合は、下記コードを入力・実行して、インストールしてください。
pip install Pillow
※Pillowを使用したことがある場合は、このインストール作業は不要です。
インストールに関する詳細や、インストールができなかった場合の対処法は下記記事で解説しております。
また、Pillowの簡単な使い方も紹介しておりますのでご参考ください。
解説
※わかりやすさを重視しております。厳密には解釈が異なる場合がありますことをご了承ください。
インポートや画像の取り込み・出力方法の解説は、インストールの記事をご参考ください。
画像を新規生成
下記コードにて、新しく画像を生成することができます。
new_img = Image.new('RGB', (500, 500), (255, 255, 255))今回は以下のような画像を生成しました。
- カラーモード:RGB
- 画像サイズ:500×500px
- 色:白
<新規画像生成のテンプレ>
【 変数 = Image.new(‘カラーモード’, (画像のサイズ), (色の配合)) 】
「画像サイズ」と「色の配合」は二重かっこになっているのでご注意ください。
色の配合ですが、(255, 255, 255)が白色を表します。
(0, 0, 0)にすると真っ黒なキャンバスができてしまうため、間違えないようにしてください。
【色の配合について】
3種類の数字は光の三原色(R:赤, G:緑, B:青)による配合を意味します。
(0, 0, 0)は光が全く無く、真っ暗なので黒、(255, 255, 255)はその逆で白と覚えてください。
カラーモードは以下の3種類です。
- RGB:カラー
- L:グレースケール
- 1:モノクロ
グレースケールやモノクロの画像を生成したい場合は、少々書き方が変わります。
▼グレースケールの場合
new_img = Image.new('L', (500, 500), 255)カラーモードに「L」を指定します。
画像サイズはRGBの時と同じですが、色の配合は「255」1つだけを指定してください。
これでRGBの時と同様、真っ白なキャンバスが生成されます。
色は「0」なら黒、「128」ならグレーといった感じです。
この後図形を描いていきますが、グレースケールのキャンバスにカラー(赤色など)の図形を描くことはできません。ご注意ください。
▼モノクロの場合
new_img = Image.new('1', (500, 500), 1)カラーモードに「1」を指定します。
画像サイズはRGBの時と同じですが、色の配合が「1:白」と「0:黒」の2色だけとなります。
白色のキャンバスを作成するため、「1」を指定します。
グレースケールと同様、カラー(赤色など)の図形を描くことはできませんのでご注意ください。
これで真っ白なキャンバスを作成することができました。
次項では、このキャンバスに簡単な図形を描いていきます。
新規生成されたキャンバスに図形を描く方法
下記コードにて、図形付きの画像を生成することができます。
前項で解説した「キャンバスを生成する方法」に加えて、簡単な図形を描いて出力します。
import PIL
from PIL import Image, ImageDraw
new_img = Image.new('RGB', (500, 500), (255, 255, 255))
new_draw = ImageDraw.Draw(new_img)
new_draw.ellipse((150, 150, 350, 350), fill=(255, 0, 0), outline=(255, 0, 0))
new_img.save('C:/Utatane/new_img.jpg')
前項から追加されている部分を解説していきます。
from PIL import Image, ImageDrawコード2行目で「ImageDraw」をインポートします。
図形を描く際は必ずインポートしましょう。
「Image」同様、大文字と小文字が混在しているため注意してください。
new_draw = ImageDraw.Draw(new_img)5行目で図形を描く準備をします。
新しい変数の後にイコールを書き、「ImageDraw.Draw()」を書いてください。
()内には「新規生成した画像」が入った変数を書きます。
「これから図形を描くよ!」という指令だと思ってください。
new_draw.ellipse((150, 150, 350, 350), fill=(255, 0, 0), outline=(255, 0, 0))6行目で図形を描いていきます。
今回は赤い円を書きました。
円を描く際は、「ellipse()」を使います。()内の引数は以下の通りです。
- 図形の始点(左上)と終点(右下)の座標
- 塗りつぶしの色の配合(RGB)
- 輪郭の色の配合(RGB)
2種類の色の配合は、前項で軽く触れているので割愛します。
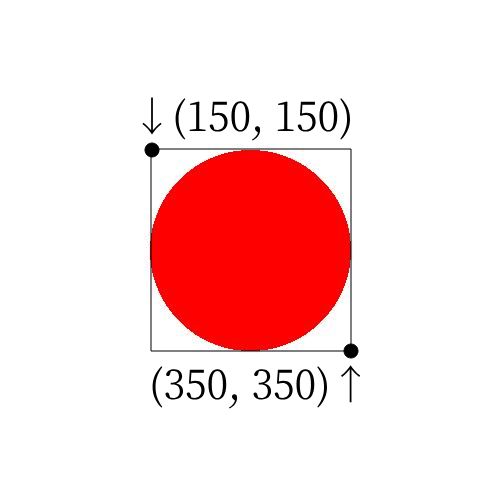
図形の座標ですが、始点(左上)と終点(右下)を指定します。
【図形の始点(左上)と終点(右下)の座標】
(150, 150, 350, 350)
4つの数値の順番や役割は以下の通りです。
(始点のX座標, 始点のY座標, 終点のX座標, 終点のY座標)

円なので少しわかりずらいですが、「始点(左上)のX座標・Y座標」と「終点(右下)のX座標・Y座標」を指定することで、円の大きさを決めることができます。
これで、円が入った新規画像を生成することができました。
うまく動作しない場合の対処法
エラーが出る
No such file or directory: ○○
これは、読み込むファイルやフォルダが見つからないというエラーです。
読み込むファイルのファイル名と構文のファイル名が一致しているか確認しましょう。
詳しい解説は、下記記事をご参考ください。
○○ is not defined
今まで出てきていない変数などを処理しようとした時に出るエラーです。
変数名などが間違っていないかチェックしましょう。
詳しい解説は、下記記事をご参考ください。
その他のエラー
その他のエラーが出た場合は、エラー文をコピーしてNETで検索してみましょう。
最後に
PythonのPillowで新しく画像生成する方法を解説いたしました。
当ブログでは、Pythonに関する情報を配信しております。
この記事がわかりやすいと感じた方は、他の記事も読んでいってください。
挫折せずにPythonを独学で学習する方法は特におすすめです。
最後までお読みいただき、ありがとうございました。がんばってください!