
新しく撮った写真をWEBサイトに掲載したいんだけど、
顔出しNGの人が写っていて、モザイクを入れる必要がある…。
モザイク処理ってなんだか難しそうで、Pillowで簡単にできないの?

なるほど…。
では今回は、「Pillowで画像にモザイクやぼかしを入れる方法」を
できるだけわかりやすく解説いたします。
また、「画像の一部にモザイクを入れる方法」も紹介いたしますので、
ぜひ最後まで読んでいってください。

PythonのPillowで画像にモザイクやぼかしを入れる方法(全体)
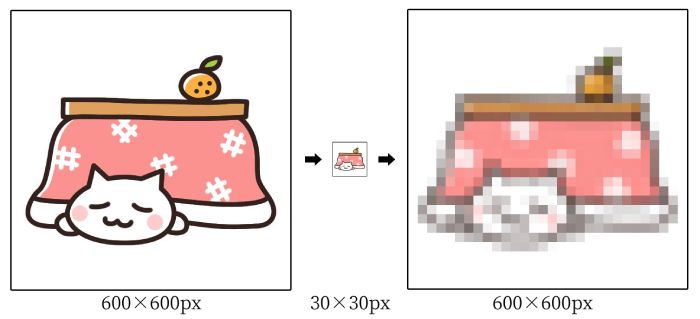
画像を縮小してから拡大することにより、モザイクやぼかしが入ったような処理にすることが可能です。

画素を粗くしているといった感じでしょうか。
ぼかしにするかモザイクにするかは、拡大する際に指定することができます。
まずは全コードと実行結果をお見せします。
解説は後ほど行います。
全コード
▼学習用簡易版
import PIL
from PIL import Image
input_img = Image.open('C:/Utatane/input_img.jpg')
resized_img = input_img.resize((30, 30))
mosaic_img = resized_img.resize((600, 600), resample=Image.NEAREST)
bokashi_img = resized_img.resize((600, 600), resample=Image.BILINEAR)
mosaic_img.save('C:/Utatane/mosaic_img.jpg')
bokashi_img.save('C:/Utatane/bokashi_img.jpg')resized_img = input_img.resize((30, 30))
mosaic_img = resized_img.resize((600, 600), resample=Image.NEAREST)
bokashi_img = resized_img.resize((600, 600), resample=Image.BILINEAR)▼実践向き(サイズを自動取得)
import PIL
from PIL import Image
input_img = Image.open('C:/Utatane/input_img.jpg')
#画像の横幅・高さを取得
width, height = input_img.size
#元画像より1/15の横幅・高さを設定
new_width = int(width/15)
new_height = int(height/15)
#1/15に縮小
resized_img = input_img.resize((new_width, new_height))
#元のサイズに再拡大
mosaic_img = resized_img.resize((width, height), resample=Image.NEAREST)
bokashi_img = resized_img.resize((width, height), resample=Image.BILINEAR)
mosaic_img.save('C:/Utatane/mosaic_img.jpg')
bokashi_img.save('C:/Utatane/bokashi_img.jpg')実行結果

事前準備
- Pillowのインストール
画像を加工したり編集したりするには「Pillow」のインストールが必要です。
Pillowのインストール方法
Pillowを初めて使用する場合は、下記コードを入力・実行して、インストールしてください。
pip install Pillow
※Pillowを使用したことがある場合は、このインストール作業は不要です。
インストールに関する詳細や、インストールができなかった場合の対処法は下記記事で解説しております。
また、Pillowの簡単な使い方も紹介しておりますのでご参考ください。
解説
※わかりやすさを重視しております。厳密には解釈が異なる場合がありますことをご了承ください。
インポートや画像の取り込み・出力方法の解説は、インストールの記事をご参考ください。
モザイクやぼかしを入れる
下記コードにて、モザイクやぼかしを入れることができます。
resized_img = input_img.resize((30, 30))
mosaic_img = resized_img.resize((600, 600), resample=Image.NEAREST)
bokashi_img = resized_img.resize((600, 600), resample=Image.BILINEAR)コードの6行目で画像を縮小、8行目(9行目)で画像を再拡大しています。
縮小・拡大などのリサイズについては、下記記事で詳しく解説しております。ご参考ください。
<コード8行目(9行目)>
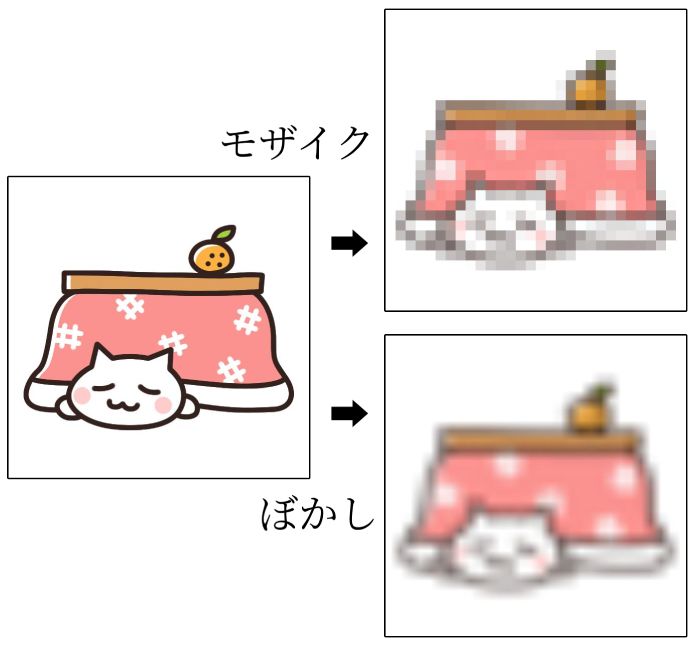
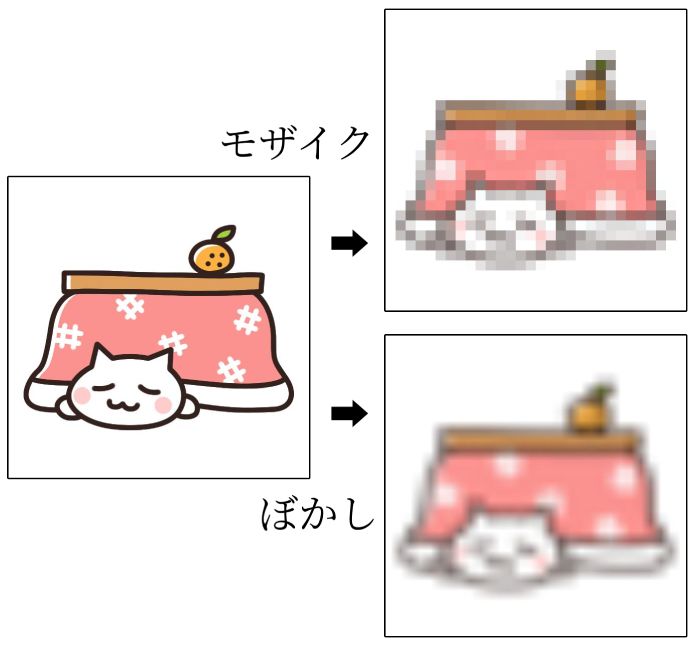
再拡大する際の指定によって、「モザイク」か「ぼかし」を選択することができます。
「resample=Image.NEAREST」を記述することで「モザイク」になり、
「resample=Image.BILINEAR」を記述することで「ぼかし」になります。

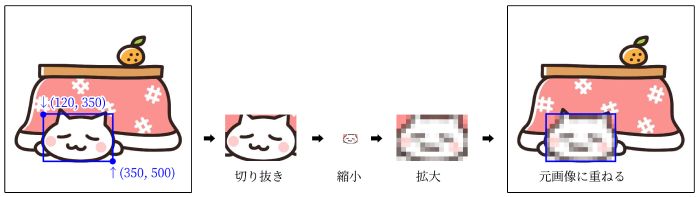
PythonのPillowで画像にモザイクやぼかしを入れる方法(一部分)

上図のように、一部分にモザイクを入れることも可能です。
ひとまず全コードをお見せします。
import PIL
from PIL import Image
input_img = Image.open('C:/Utatane/input_img.jpg')
start_x = 120
start_y = 350
end_x = 350
end_y = 500
kirinuki_width = end_x - start_x
kirinuki_height = end_y - start_y
new_width = int(kirinuki_width/15)
new_height = int(kirinuki_height/15)
kirinuki_img = input_img.crop((start_x, start_y, end_x, end_y))
resized_img = kirinuki_img.resize((new_width, new_height))
mosaic_img = resized_img.resize((kirinuki_width, kirinuki_height), resample=Image.NEAREST)
input_img.paste(mosaic_img, (start_x, start_y))
input_img.save('C:/Utatane/mosaic_img.jpg')ざっくりとした処理は以下の通りです。
- モザイクやぼかしを入れたい部分を切り抜く「コードの17行目」
- 切り抜いた部分のみを縮小「コードの19行目」
- 切り抜いた部分のみを再拡大(モザイクorぼかし状態になる)「コードの20行目」
- モザイクorぼかし状態の部分を元画像の元の位置に重ねる「コードの22行目」

コードの19行目・20行目は前項で解説いたしました。
17行目の「切り抜き」や22行目の「画像を重ねる方法」は別の記事で詳しく解説しております。ご参考ください。
うまく動作しない場合の対処法
エラーが出る
No such file or directory: ○○
これは、読み込むファイルやフォルダが見つからないというエラーです。
読み込むファイルのファイル名と構文のファイル名が一致しているか確認しましょう。
詳しい解説は、下記記事をご参考ください。
○○ is not defined
今まで出てきていない変数などを処理しようとした時に出るエラーです。
変数名などが間違っていないかチェックしましょう。
詳しい解説は、下記記事をご参考ください。
その他のエラー
その他のエラーが出た場合は、エラー文をコピーしてNETで検索してみましょう。
最後に
PythonのPillowで画像にモザイクやぼかしを入れる方法を解説いたしました。
当ブログでは、Pythonに関する情報を配信しております。
この記事がわかりやすいと感じた方は、他の記事も読んでいってください。
挫折せずにPythonを独学で学習する方法は特におすすめです。
最後までお読みいただき、ありがとうございました。がんばってください!